零基础一句话学会使用Claude 3.7生成SVG图片
有嘴就行。
接下来直接上实例加口活儿,由简到难,一次教会。

首先直接来一组简单的:一张SVG图片上包含以下8种团
SVG模板及提示词
-
基础图标模板
提示词: "创建一个圆角矩形图标,填充蓝色,中心放置白色文本,适合作为应用按钮或功能标识"
-
圆形进度条模板
提示词: "设计一个圆形进度指示器,显示75%的完成度,使用绿色表示进度,灰色表示未完成部分,中心显示百分比文字"
-
简单折线图模板
提示词: "创建一个简约折线图,使用黄色线条展示数据趋势,添加坐标轴指示和标题标签"
-
社交媒体按钮模板
提示词: "设计一个蓝色圆角社交媒体关注按钮,左侧有白色圆形图标位置,右侧显示'关注'文字"
-
简单信息卡片模板
提示词: "创建一个信息卡片,顶部红色标题栏,主体白色背景,包含内容区域和日期信息,添加圆角和简单分隔线"
-
导航菜单按钮模板
提示词: "设计一个浅灰色背景的导航菜单按钮,左侧带有绿色圆形图标,中间显示菜单文字"
-
简单徽章/标签模板
提示词: "创建一个黄色胶囊形状的徽章,白色文字显示'新品',适合作为产品标签"
-
加载动画模板
提示词: "设计一个三点加载动画,使用Google颜色方案(蓝、绿、黄),点依次淡入淡出,底部显示'加载中…'文字"
这些模板涵盖了常见的SVG使用场景,你可以根据具体需求调整颜色、大小、文本和样式等参数。
接下来逐渐进阶:
英语单词学习SVG模板创意示例
我设计了一个英语单词学习SVG模板,它包含四种不同的学习方法,每种都适合不同类型的学习者和记忆策略:
-
基础词汇学习卡片这个卡片展示了单词"Serendipity",包含:
-
音标发音指导 -
中文释义:机缘巧合;意外发现 -
例句展示:"Finding this book was pure serendipity." -
难度指示器,用于展示词汇难度级别 -
发音按钮,可以整合音频功能
-
图像联想记忆卡片这个卡片使用视觉元素帮助记忆"Wanderlust":
-
简单的视觉图像提示,代表旅行和探索 -
词源分析:"wander(漫游)+ lust(强烈欲望)" -
同义词列表,拓展相关词汇 -
中文释义:渴望旅行;漫游癖 -
词根词缀分析卡片这个卡片分解"Biodiversity"的构成:
-
将单词拆分为词根和词缀:bio-(生物) + divers(多样的) + -ity(名词后缀) -
使用不同颜色的胶囊形状标记各个部分 -
这种方法特别适合系统性学习词汇 -
情境记忆卡片这个卡片展示"Epitome"在具体语境中的用法:
-
简单的视觉符号代表"完美代表"的概念 -
常见搭配用法:"the epitome of beauty"、"the epitome of success" -
中文释义:典型;缩影;象征 -
添加交互性元素,比如点击翻转卡片显示更多信息 -
制作一系列主题词汇卡片(如商务英语、学术英语、旅游英语等) -
添加进度跟踪和复习提醒功能 -
根据艾宾浩斯遗忘曲线设计复习时间表 -
增加测验和游戏元素,如配对和填空练习 
-
沉浸式星空背景:深邃的蓝色渐变背景点缀着闪烁的星星和流星,营造出安静思考的氛围 -
山峰剪影:远处的山脉轮廓增添了自然元素,象征着人生的起伏与高峰 -
观星人物:图中有一个小小的人物剪影,仰望星空,象征探索与思考 -
优雅的装饰边框:金色的线条和引号营造出典雅的格调 -
动态元素:星星的闪烁和流星的划过增添了动感,给静态图像带来生命力
这个模板可以进一步扩展为:
再来一个
创建一个既有哲理又有生动视觉效果的SVG图形,适合在小红书上分享。这个设计将包含一段深刻的话语,并配以精美的图案元素。人生哲理与星空之旅
[图片位置]
这幅图是一个充满深意的哲理插画,以星空为背景,完美适合在小红书上分享。它的设计有以下特点:
设计亮点:
哲理文字:
"生命中的每一次跌倒,都是为了让你拥有更广阔的视野" —- 心灵的旅行者

广谱使用场景:
-
社交媒体分享:尤其适合小红书的图文风格,可配合自己的生活感悟发布 -
朋友圈励志语录:在低落时分享,给朋友带来温暖和力量 -
个人博客背景:作为文章配图或背景使用 -
演讲PPT素材:在演讲中作为过渡页或结束页使用 -
手机/电脑壁纸:每天都能看到的激励语 -
生日/节日祝福:发送给朋友作为独特的祝福 -
日记本/笔记本封面:印刷成实体物品使用
再来:
设计一张符合要求的A4尺寸SVG图片,蓝色背景上展现了这句哲学名言的核心思想:
主要设计元素:
-
中央沙漏 – 象征时间的流逝和公平性,沙子均匀地从上到下流动,不会因人而异 -
左右对比 – 左侧表现"懒惰",右侧表现"努力",展示两种不同的时间利用方式 -
底部生长的树 – 代表时间积累的成果,树上的果实象征努力后的收获和时间的馈赠 -
装饰元素 – 包括星星和波浪图案,增加图片的视觉丰富度

图片上方清晰呈现了这句哲理名言,下方署名为《人民日报》的时间哲学思考,整体设计既有哲理深度,又具有视觉美感,充分诠释了"时间的公正性与积累的力量"这一主题。
继续:
设计一个符合全球最畅销书籍格式的通用A4书籍封面。通用A4书籍封面模板

我已设计了一个符合全球最畅销书籍格式的通用A4书籍封面模板。这个设计包含了以下全球畅销书籍常见的核心元素:
设计特点:
-
标准A4尺寸:210mm × 297mm (595px × 842px),符合国际通用印刷标准 -
显眼的标题位置:主标题大而醒目,位于封面上方中央区域,副标题相对较小 -
作者姓名:位于标题下方,字体大小适中,便于识别 -
畅销标志:右上角的"#1 BESTSELLER"标志,这是全球畅销书常见的营销元素 -
评论摘要/推荐语:中下部位置,通常来自知名评论人或出版物 -
类型/分类标签:左上角的类型标签,帮助读者迅速识别书籍类别 -
出版社标志:底部位置,清晰显示出版商信息 -
条形码位置:右下角,符合零售标准 -
书脊指示:左侧边缘,方便书籍摆放在书架上时的识别 -
视觉层次:使用渐变背景和装饰元素,创造深度感和专业外观
这个封面设计遵循了全球畅销书籍的通用格式原则,同时保持了足够的灵活性,可以根据具体需求进行个性化调整。你可以轻松替换文本内容、调整颜色方案和图形元素,以适应不同类型的书籍。设计中采用了深蓝色调,这是非常受欢迎的书籍封面配色之一,但可以根据书籍类型和目标受众进行调整。
接下来复杂一点的:
-
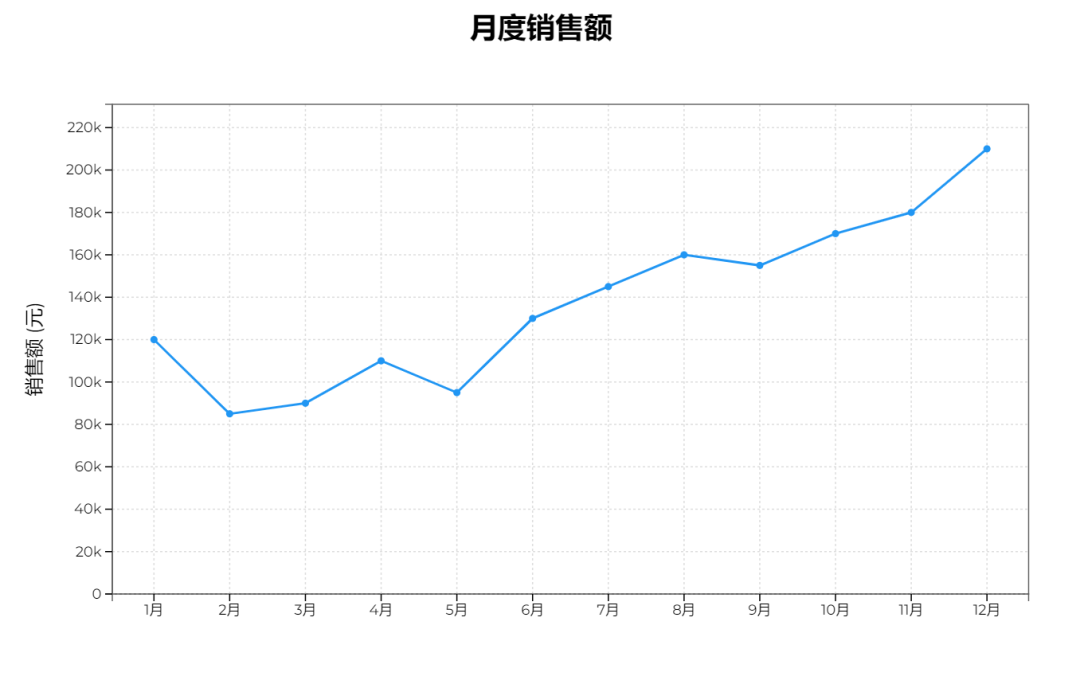
生成一个响应式SVG折线图,包含X/Y轴刻度、数据点标记(半径3px,填充#2196F3),支持鼠标悬停显示数值,图表标题为"月度销售额",字体为Montserrat 18pt,坐标轴网格线间隔10px,采用D3.js数据驱动方案

创建一个符合Figma设计系统的关注按钮,尺寸48x48px,圆角12px,主色#1DA1F2,悬停时填充#0F85C3",左侧图标为Instagram官方图标(需嵌入SVG代码),右侧文字"关注"使用Poppins-Medium 14pt,按钮添加0.3s过渡动画
生成符合WCAG 2.1标准的可访问信息卡片,尺寸300x200px,圆角16px,背景#FFFFFF,顶部标题栏高度40px,主标题"巴黎旅行攻略"使用Playfair Display 20pt,正文区域行高1.6,日期信息在右下角,卡片需包含ARIA标签

生成一个动态SVG导航菜单,包含4个菜单项,每个菜单项为圆形按钮(半径40px),主色#6200EA,悬停时渐变至#3700B3",菜单项文字"首页/产品/关于/联系"使用Roboto 16pt,菜单展开时采用贝塞尔曲线动画,支持触摸事件
现在唯一需要的就是你能想到什么,它就能帮你展示出来。
Claude 3.7的SVG生成能力非常强大,几乎所有视觉元素都可以通过适当的提示词来创建。
AI加速了平权化。喜欢就玩儿起来吧。从刷痘印到刷AI吧。