Chrome 127 版本巨变:内置大模型,Web 开发的 AI 革命!
人工智能(AI)正在以前所未有的速度改变着世界,而 Web 开发作为互联网世界的基石,自然也身处这场技术革命的浪潮之巅。如今,AI 不再是科技巨头们的专属玩具,它正逐渐成为 Web 开发者手中触手可及的强大工具,赋予网站全新的生命力。
想象一下,你的网站可以像一位经验丰富的编辑一样,自动生成文章摘要、优化标题、甚至撰写整篇文章;你的网站可以像一位耐心的客服人员一样,用多种语言与用户交流,解决他们的问题;你的网站可以像一位贴心的导购一样,根据用户的喜好推荐产品,提升转化率。而这一切,都可以借助 AI 的力量来实现。
而引领这场变革的,正是 Chrome 浏览器。

Chrome 127 版本巨变:内置大模型,Web AI 触手可及
长期以来,由于 AI 模型庞大的体积和对计算资源的巨大需求,Web 开发者想要利用 AI 技术,往往需要依赖云端服务器。然而,这不仅意味着高昂的成本和复杂的部署流程,还会带来数据安全和用户隐私等方面的担忧。
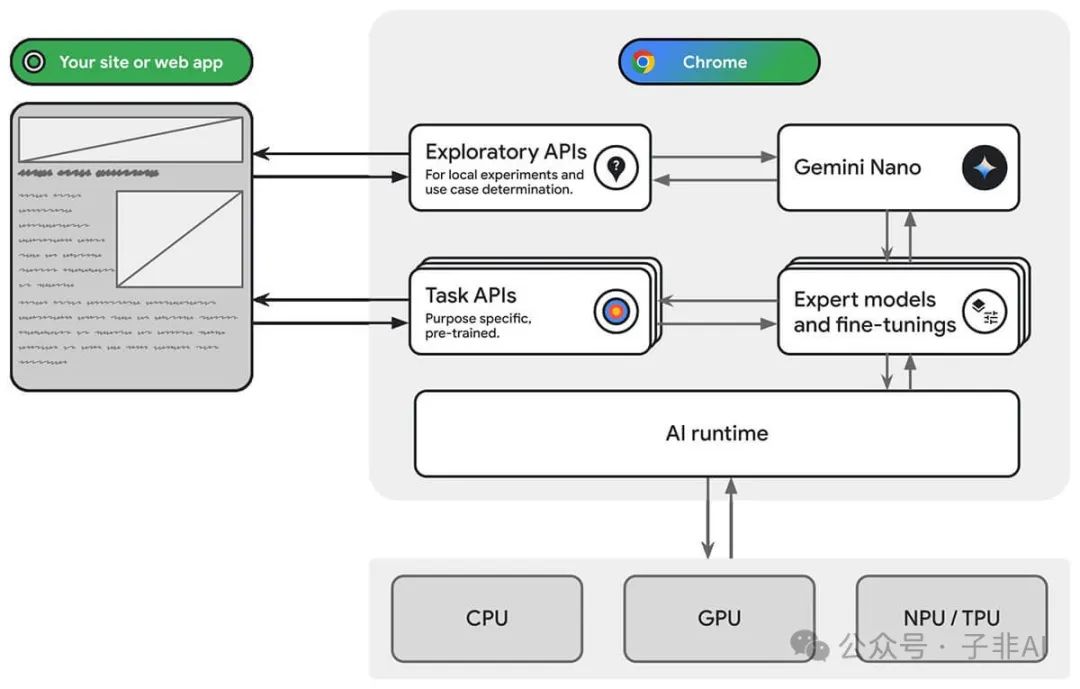
为了解决这些痛点,Chrome 浏览器在 127 版本中迈出了革命性的一步:将 AI 大模型直接内置到浏览器中,让 Web AI 真正触手可及!
Gemini Nano:专为 Web 设计的大模型
Chrome 浏览器内置的 AI 大模型名为 Gemini Nano,它是 Google 最新推出的 Gemini 系列中最轻量级的版本,专为在设备端高效运行而设计。
与需要庞大计算资源的服务器端 AI 模型不同,Gemini Nano 可以在用户设备本地运行,无需将数据上传到云端,从而最大程度地保护用户隐私,同时提供更快速、更流畅的 AI 体验。
如何体验 Chrome 内置大模型?
迫不及待想要体验 Chrome 内置大模型的强大功能?按照以下步骤操作,你就能亲自感受 Web AI 的魅力:
-
1. 下载 Chrome 127 Canary 版本:访问 Chrome Release Channels(https://chromium.org/getting-involved/dev-channel/),下载最新版的 Chrome Canary 浏览器。
-
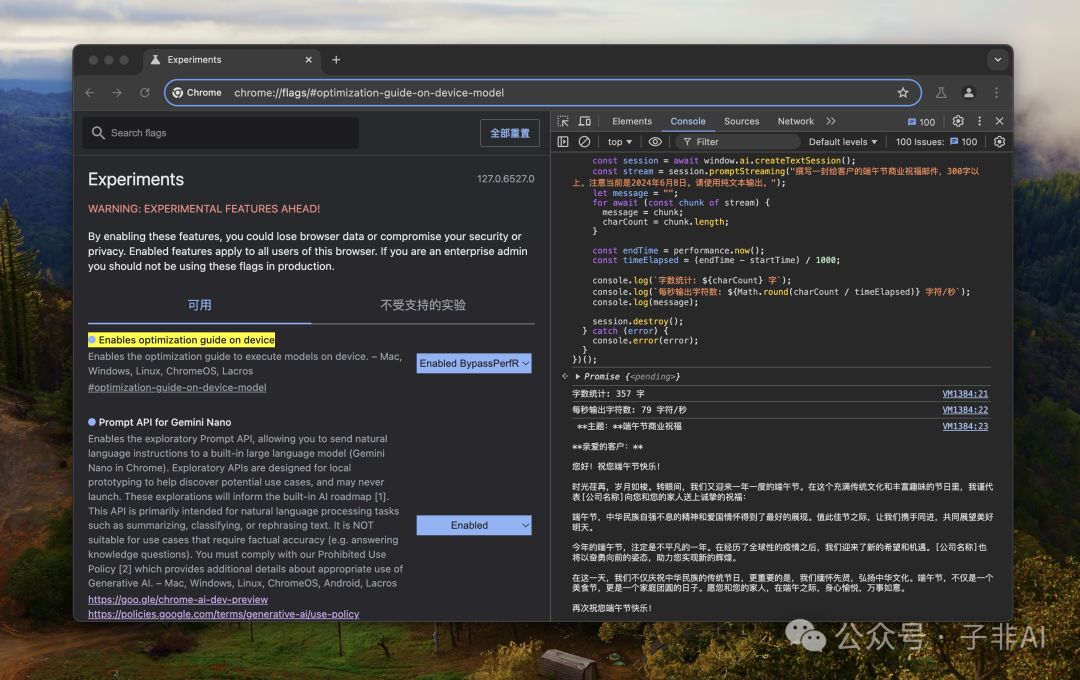
2. 开启相关功能:在 Chrome 地址栏输入
chrome://flags/,找到以下两个选项并将其设置为 Enabled:
-
• Prompt API for Gemini Nano
-
• Enables optimization guide on device -> Enable BypassPerfR
-
3. 重启 Chrome:重启浏览器,使设置生效。
-
4. 检查模型下载:打开
chrome://components/,检查 Optimization Guide On Device Model 中模型是否成功下载,点击 Check for update 进行更新。 -
5. 测试模型功能:打开开发者工具的控制台,输入以下代码并运行,测试是否能够调用 Gemini Nano 模型:
async function testGeminiNano() {
try {
if (!window.ai) throw new Error("AI API not supported.");
if ((await window.ai.canCreateTextSession()) !== "readily") {
throw new Error("Gemini Nano not ready yet.");
}
console.log("Gemini Nano is ready to use!");
const session = await window.ai.createTextSession();
const stream = session.promptStreaming("Tell me a jok!");
for await (const chunk of stream) {
console.log(chunk);
}
session.destroy();
} catch (err) {
console.error(err.message);
}
}
testGeminiNano(); 代码逻辑:
-
检查
window.ai是否存在,判断浏览器是否支持 AI API。 -
调用
window.ai.canCreateTextSession()检查 Gemini Nano 是否准备就绪。 -
如果准备就绪,创建文本会话,并尝试让模型讲个笑话。
-
最后,销毁会话以释放资源。
如果一切顺利,你将看到控制台输出一个笑话,这意味着你已经成功调用了 Chrome 内置的 Gemini Nano 模型!
案例演示:使用 Chrome 内置 Gemini Nano 撰写端午节商业祝福邮件
为了更直观地展现 Chrome 内置 Gemini Nano 模型的能力,让我们来尝试一个实际应用场景:撰写一封给客户的端午节商业祝福邮件。
代码实现:
(async () => {
try {
if (!window.ai || (await window.ai.canCreateTextSession()) !== "readily") {
throw new Error("Gemini Nano not ready or not supported.");
}
const startTime = performance.now();
let charCount = 0;
const session = await window.ai.createTextSession();
const stream = session.promptStreaming("撰写一封给客户的端午节商业祝福邮件,300字以上。注意当前是2024年6月8日。请使用纯文本输出。");
let message = "";
for await (const chunk of stream) {
message = chunk;
charCount = chunk.length;
}
const endTime = performance.now();
const timeElapsed = (endTime - startTime) / 1000;
console.log(message);
console.log(`字数统计: ${charCount} 字`);
console.log(`每秒输出字符数: ${Math.round(charCount / timeElapsed)} 字符/秒`);
session.destroy();
} catch (error) {
console.error(error);
}
})();
输出结果:
(实际输出结果可能因模型版本和随机性而有所不同)
各位亲爱的子非AI公众号粉丝们,你们好!
端午节就要到了,在这个充满悠久历史和丰富文化气息的节日里,我谨代表子非AI祝大家端午安康。
时光荏苒,岁月如梭。自从你们走进我的世界,我的工作和生活都发生了翻天覆地的变化。你们给了我无限的动力,也给了我莫大的帮助。在过去的一年里,我们一起分享着人工智能科技的进步,一起见证着AI世界的变迁。
端午节是我国历史上极其具有特色的一个节日。它是中华民族智慧与勇气的体现,更是中华民族团结与奋进的精神升华。在这一天,人们会吃粽子、赛龙舟,祈求幸福安康。
值此佳节,子非AI也将怀着对屈原大夫的敬意,秉承“路漫漫其修远兮,吾将上下而求索”的精神,继续投入到人工智能的浪潮中,与大家一起攀登科技的高峰,共赴智能的未来!
在此,我再次祝大家端午安康!
最后,在AI引领的科技浪潮中,我想用一句诗词来寄语:
"五谷丰登思中华,龙舟出海问谁王。"
让我们携手前行,共创科技辉煌!
-
• 字数: 356 字
-
• 每秒输出字符数: 79字/秒

通过以上演示,我们可以看到,Chrome 内置的 Gemini Nano 模型已经具备了相当的文本生成能力,能够根据简单的指令撰写格式规范、内容完整的商业邮件。
设备端 AI:Web 开发者的秘密武器
将 AI 大模型内置到浏览器中,仅仅是 Chrome 浏览器赋能 Web AI 的第一步。为了让 Web 开发者能够更轻松地利用 AI 技术,Chrome 浏览器还提供了一系列强大的 API 和工具,将设备端 AI 的优势发挥得淋漓尽致。
隐私保护:守护用户数据安全
在数据为王的时代,隐私保护成为了越来越重要的问题。与服务器端 AI 需要将用户数据上传到服务器不同,设备端 AI 可以在用户设备本地完成数据处理,无需上传,从而最大程度地保护用户隐私,避免数据泄露的风险。
流畅体验:告别卡顿,享受丝滑
想象一下,你正在使用一个 AI 翻译工具,将一段英文翻译成中文。如果使用服务器端 AI,你需要将这段英文发送到服务器,服务器完成翻译后再将结果返回给你,这中间不可避免地会产生一定的延迟,影响使用体验。而如果使用设备端 AI,翻译工作可以在你的设备本地完成,无需网络传输,速度更快,体验更流畅。
成本效益:降低运营成本,提高效率
对于开发者来说,服务器的租赁和维护成本是一笔不小的开销。而设备端 AI 可以将部分计算任务转移到用户设备上,减少服务器的负载,从而降低运营成本,提高效率。
离线功能:随时随地,畅享 AI 服务
在没有网络连接的情况下,服务器端 AI 就无法工作了。而设备端 AI 可以在用户设备本地运行,即使没有网络,用户依然可以使用 AI 功能,例如离线翻译、离线语音识别等。
展望未来:Web AI 的无限可能
Chrome 127 版本内置 AI 大模型,仅仅是 Web AI 革命的开始。随着 AI 技术的不断发展,我们可以预见,Web 将成为 AI 应用的最佳平台,而 Chrome 浏览器也将继续引领 Web AI 的发展方向,为 Web 开发者带来更多惊喜。
让我们拥抱 Web AI,共同创造更智能、更便捷、更美好的未来!


